Adobe XD is an advanced design and prototyping tool that facilitates the creation of interactive and engaging user experiences. With a wide range of features, it enables designers to work efficiently on website and mobile app projects.

Naming and Organization
One of the first tasks when starting a project in Adobe XD is to name your artboard. This will help keep your project organized and make it easier to manage different elements. Simply click on the name located in the upper-left corner of the artboard and assign the name you prefer.
Design Mode
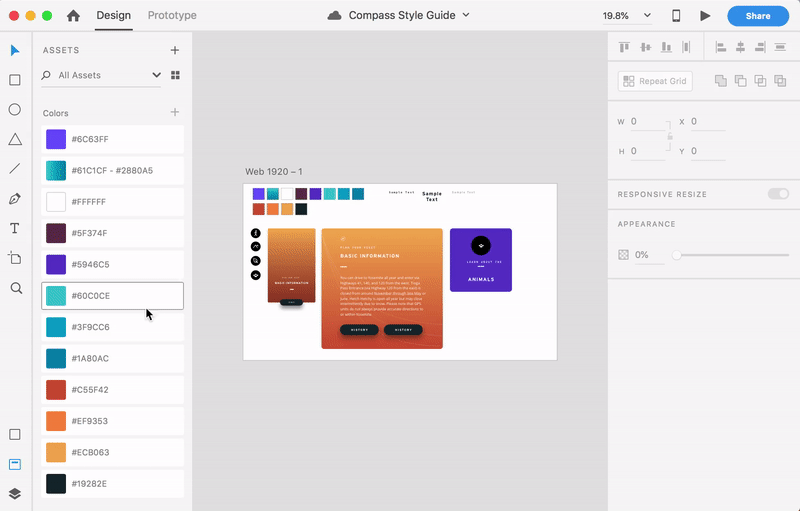
To work effectively, make sure you are in Design mode. You can check and switch between Prototype, Share, and Design modes from the upper-left corner of the interface. Design mode is where you’ll find all the tools needed to create and adjust your visual elements.

Design Tools
On the left side of the screen, you’ll find the essential tools organized in a vertical column. You can select each tool by its icon or by using keyboard shortcuts. The basic tools include Select (V), Rectangle (R), Ellipse (E), Polygon (Y), Line (L), Pen (P), Text (T), Artboard (A), and Zoom (Z).
Creating Shapes and Text
To add simple shapes, use the Rectangle or Ellipse tools. Drag the pointer over the artboard to define the size. If you need exact proportions, such as perfect circles or squares, hold down the Shift key while dragging. To add text, select the Text tool for a single line or the Text Area icon for longer paragraphs, dragging to define the area.
Properties Inspector
The panel on the right is crucial for customizing your elements. Here, you can change colors, adjust line widths, and round corners. If you choose a fill color, you can save it for future use, making it easier to maintain consistency in your design.
Advanced Control with the Pen Tool
For more precise control in creating shapes and icons, the Pen tool is ideal. While some designers prefer to use specialized plugins, the Pen tool remains a powerful option for customizing and refining your designs.

Source: Domestika
Bachelor’s Degree in Graphic Design
More news about Graphic Design…