Comunicación Visual con Imágenes Digitales forma parte del grupo de materias que se imparten en ESCAT. Los alumnos de ISC rediseñaron una página web.
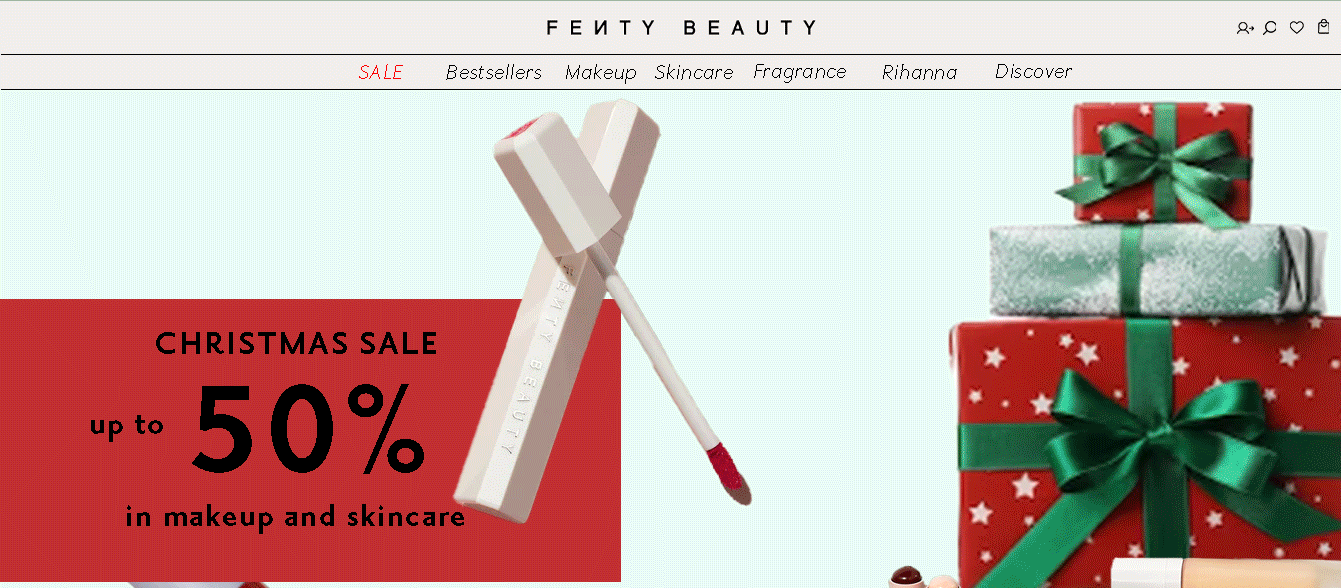
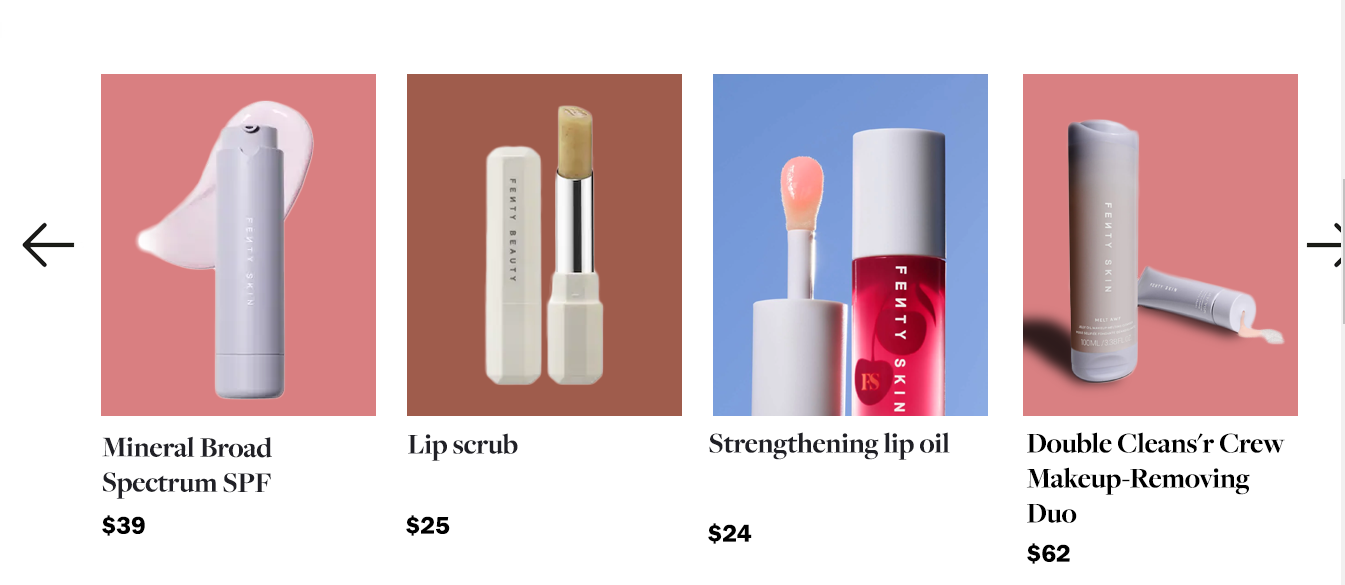
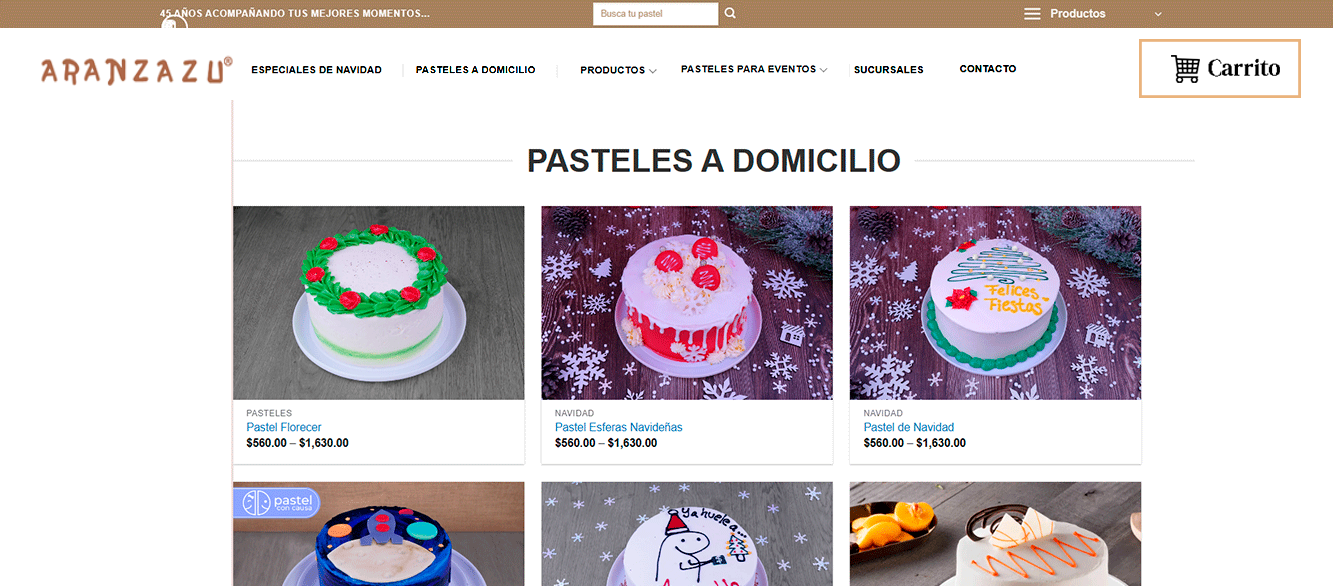
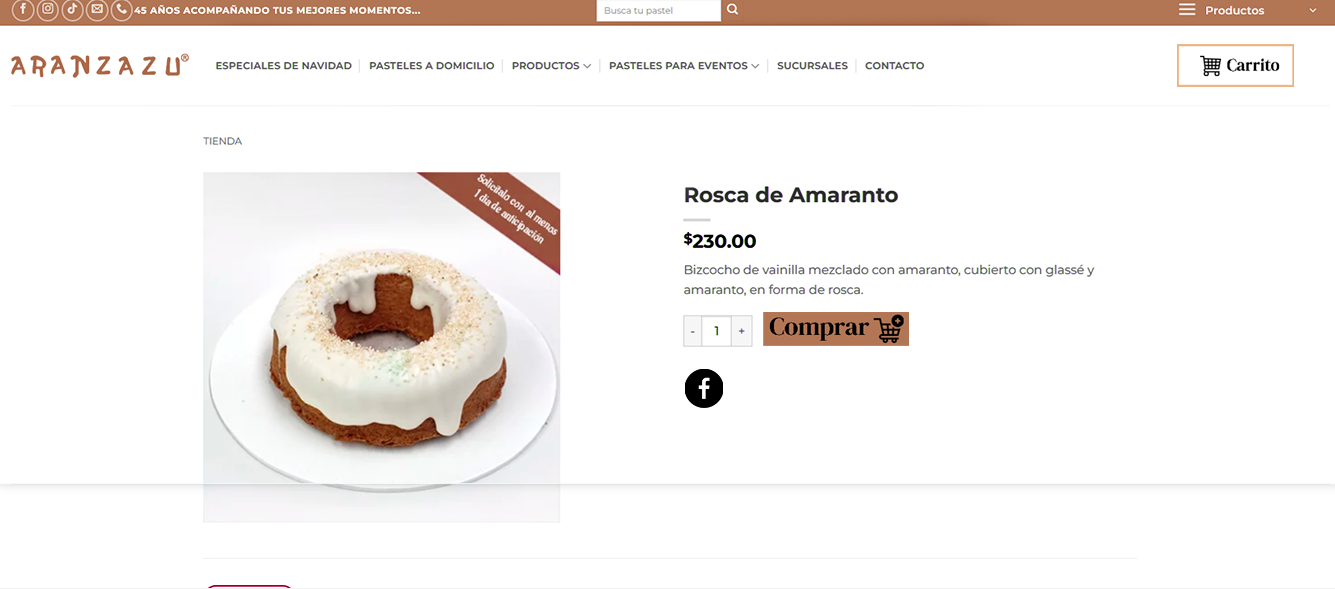
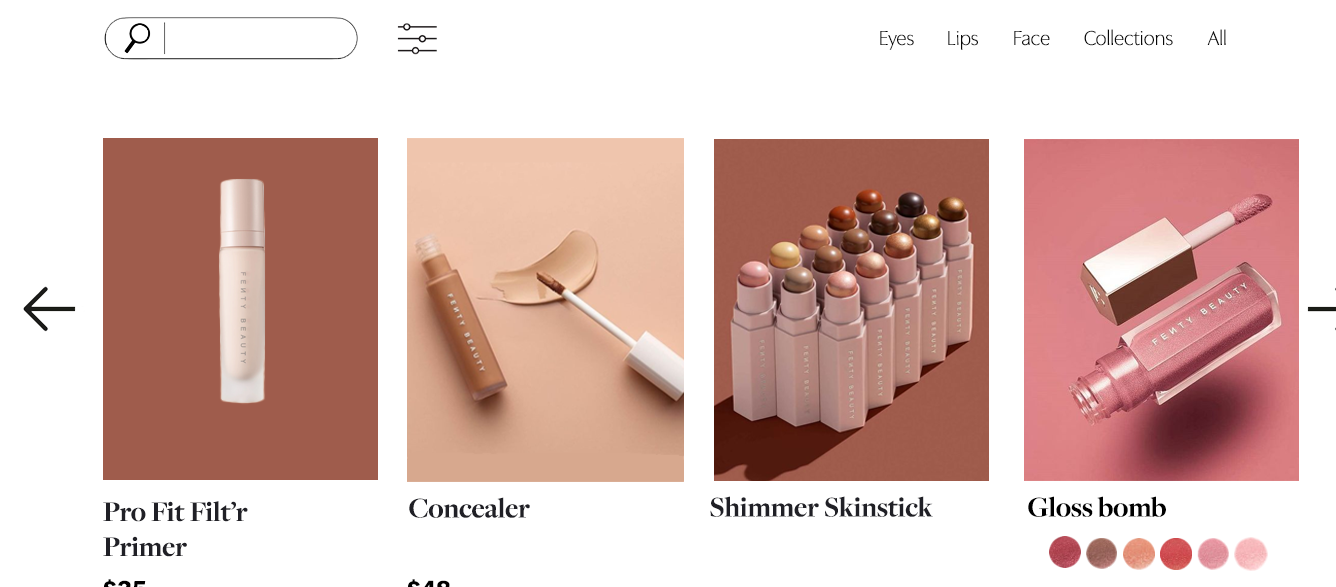
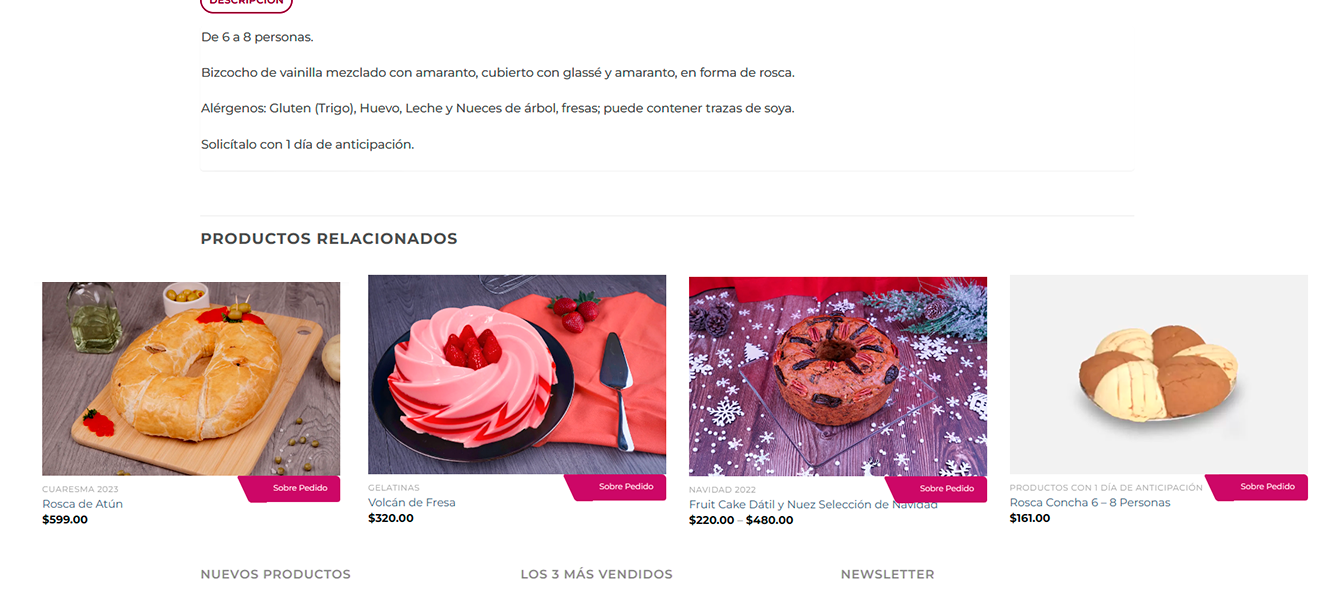
Para su evaluación ordinaria nuestros alumnos rediseñaron una página web con el propósito de generar un mayor impacto visual en los usuarios y mejorar algunas funciones de la página.
Durante el curso de Comunicación Visual con Imágenes Digitales, los alumnos adquirieron habilidades en el uso del software especializado de Adobe, Adobe Photoshop. Exploraron funciones fundamentales del software, se familiarizaron con sus diversas herramientas y estimularon su creatividad mediante el desarrollo en diversos proyectos y actividades.


¿Qué es Adobe Photoshop?
Photoshop, una herramienta de edición digital profesional, es esencialmente utilizada por fotógrafos y diseñadores para retocar imágenes y videos, así como para crear mapas de bits, GIF’s, diseños e ilustraciones. Ofrece la capacidad de ajustar colores, aplicar filtros, efectos, textos, así como agregar figuras y formas a las creaciones.
Adobe Photoshop cuenta con una amplia gama de herramientas y el software se puede utilizar en diversos campos, aunque claro está enfocado en la edición de fotografías, uno de estos campos es el rediseño web.
¿Qué es el rediseño web?
El rediseño web implica actualizar, total o parcialmente, un sitio web mediante cambios en contenidos, estilos, estructura, formato y navegación. Este proceso tiene como objetivo mejorar el rendimiento del sitio y aumentar la conversión de visitantes.

Comunicación Visual con Imágenes Digitales
Este proyecto tuvo como objetivo desarrollar el rediseño de una página web mediando el uso de las herramientas vistas en clase para obtener un mejor impacto visual para los usuarios.
Para desarrollar su proyecto final, nuestros alumnos recibieron una serie de instrucciones:
- Selecciona una página a rediseñar
- Realiza el inventario de la página
- Realiza el boceto de propuesta de rediseño de 3 secciones de la página (Home y dos sub
páginas) - Elabora un documento nuevo llamado (A. Paterno – A. Materno – Proyecto Final) con las
siguientes características: Formato Web (más habitual) 1366 x 768 Píxeles, 150 de resolución,
color RGB, fondo blanco. - De acuerdo a tu boceto realiza el rediseño haciendo uso de todas las herramientas vistas a lo
largo del curso (edición de imágenes, montajes, uso de texto, animaciones, etc). - Presenta la propuesta de los tres elementos rediseñados y justifica en un mínimo de media
cuartilla la propuesta elaborada.






No cabe duda de que nuestros alumnos tienen gran potencial y talento y lo desarrollan día a día en clase.
Fuente: Trabajo alumnos
Ingeniería en Sistemas Computacionales
Más noticias sobre Ingeniería en Sistemas Computacionales…